Text offset in generativepy
Categories: generativepy generativepy tutorial

The previous article explains how to use text in generativepy. In this article, we will look at offsetting text.
Text is often used to label particular points or lines on a diagram, and you will usually want the text to be close to a particular point but not right on top of it.
You can achieve this by changing the position of the point. However, the offset methods provide a convenient alternative.
from generativepy.drawing import make_image, setup
from generativepy.color import Color
from generativepy.geometry import Text, Circle, Line
import math
def draw_alpha(ctx, pixel_width, pixel_height, frame_no, frame_count):
setup(ctx, pixel_width, pixel_height, background=Color(1))
a = (100, 100)
Circle(ctx).of_center_radius(a, 5).fill(Color('red'))
Text(ctx).of("A", a).font("Arial").size(40).offset(20, 30).fill(Color(0))
b = (300, 100)
angle = math.pi*3/4
x = (b[0]+150*math.cos(angle), b[1]+150*math.sin(angle))
Line(ctx).of_start_end(b, x).stroke(Color('orange'), 4, dash=[5])
Circle(ctx).of_center_radius(b, 5).fill(Color('red'))
Text(ctx).of("B", b).font("Arial").size(40).offset_angle(angle, 100).fill(Color(0))
c = (500, 100)
d = (600, 50)
Line(ctx).of_start_end(c, d).stroke(Color('orange'), 4, dash=[5])
Circle(ctx).of_center_radius(c, 5).fill(Color('red'))
Circle(ctx).of_center_radius(d, 5).fill(Color('blue'))
Text(ctx).of("C", c).font("Arial").size(40).offset_towards(d, 30).fill(Color(0))
make_image("text-offset.png", draw_alpha, 700, 200)
This code is available on github in tutorial/shapes/text-offset.py.
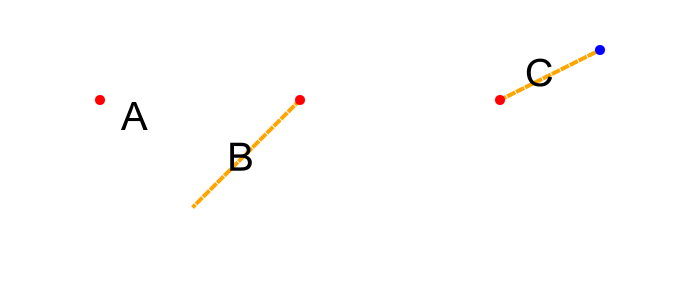
Here is the result:

The first block draws the letter A:
a = (100, 100)
Circle(ctx).of_center_radius(a, 5).fill(Color('red'))
Text(ctx).of("A", a).font("Arial").size(40).offset(20, 30).fill(Color(0))
Here we draw a red circle at point a. We add the text letter A with a position a but an offset of (20, 30), which puts the letter slightly to the right and below the point. We are using the default text alignment of baseline, left, so the bottom left corner of the letter A would normally be right on the red dot.
We then draw the letter B:
b = (300, 100)
angle = math.pi*3/4
x = (b[0]+150*math.cos(angle), b[1]+150*math.sin(angle))
Line(ctx).of_start_end(b, x).stroke(Color('orange'), 4, dash=[5])
Circle(ctx).of_center_radius(b, 5).fill(Color('red'))
Text(ctx).of("B", b).font("Arial").size(40).offset_angle(angle, 100).fill(Color(0))
This time we draw a red circle at point b. We add the text letter B at position b but use offset_angle to offset it. We place it at a distance of 100 from b, at an angle of 2 radians (which is about 120 degrees). The orange dashed line shows the angle, the text is shifted in that direction.
Finally we then draw the letter C:
c = (500, 100)
d = (600, 50)
Line(ctx).of_start_end(c, d).stroke(Color('orange'), 4, dash=[5])
Circle(ctx).of_center_radius(c, 5).fill(Color('red'))
Circle(ctx).of_center_radius(d, 5).fill(Color('blue'))
Text(ctx).of("C", c).font("Arial").size(40).offset_towards(d, 30).fill(Color(0))
This time we draw a red circle at point c. We add the text letter C at position c but use offset_towards to offset it. We place it at a distance 50 from c, in the direction of point d = (600, 50). The line from c to d is shown in orange.
With offset_angle and offset_towards, you can use a negative offset value to move the text in the opposite direction.
Related articles
- Polygons in generativepy
- Regular polygons in generativepy
- Circles and ellipses in generativepy
- Bezier curves in generativepy
- Fill and stroke in generativepy
- Stroke styles in generativepy
- Fill styles in generativepy
- Text in generativepy
- Text metrics in generativepy
- Composite paths in generativepy
- Complex paths in generativepy
- Images in generativepy
- Geometric markers in generativepy
- Path objects in generativepy
- Turtles in generativepy
Join the GraphicMaths/PythonInformer Newsletter
Sign up using this form to receive an email when new content is added to the graphpicmaths or pythoninformer websites:

Popular tags
2d arrays abstract data type and angle animation arc array arrays bar chart bar style behavioural pattern bezier curve built-in function callable object chain circle classes close closure cmyk colour combinations comparison operator context context manager conversion count creational pattern data science data types decorator design pattern device space dictionary drawing duck typing efficiency ellipse else encryption enumerate fill filter for loop formula function function composition function plot functools game development generativepy tutorial generator geometry gif global variable greyscale higher order function hsl html image image processing imagesurface immutable object in operator index inner function input installing integer iter iterable iterator itertools join l system lambda function latex len lerp line line plot line style linear gradient linspace list list comprehension logical operator lru_cache magic method mandelbrot mandelbrot set map marker style matplotlib monad mutability named parameter numeric python numpy object open operator optimisation optional parameter or pandas path pattern permutations pie chart pil pillow polygon pong positional parameter print product programming paradigms programming techniques pure function python standard library range recipes rectangle recursion regular polygon repeat rgb rotation roundrect scaling scatter plot scipy sector segment sequence setup shape singleton slicing sound spirograph sprite square str stream string stroke structural pattern symmetric encryption template tex text tinkerbell fractal transform translation transparency triangle truthy value tuple turtle unpacking user space vectorisation webserver website while loop zip zip_longest
